事前準備
1. 平面圖
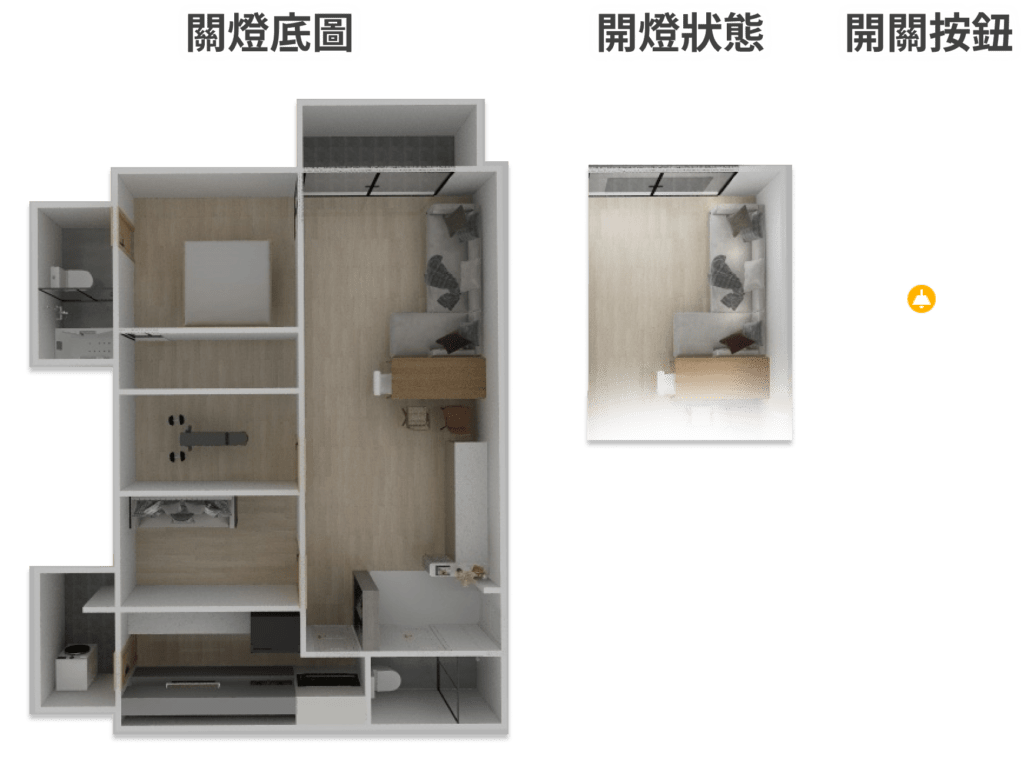
你會需要分別準備暗色版 (關燈狀態)、亮色版 (開燈狀態),這裡我使用酷家樂製作平面圖,大家可以找個自己用得順手工具製作平面圖,總之最終取得暗色、亮色兩個版本即可,參考下圖:
暗色版命名為 “平面圖.png” 存起來 (一般來說不太建議用中文命名,但為了教學好理解我這邊先用中文)。
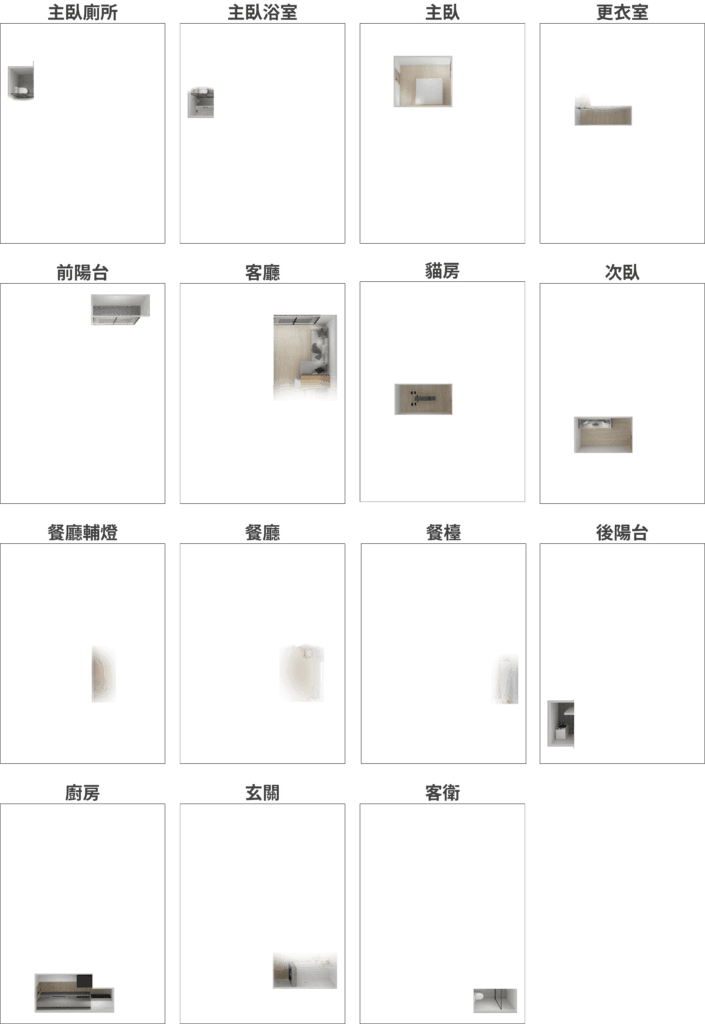
2. 把亮色版平面圖分區切圖
我使用 Figma 切圖,取得各個區域的開燈狀態:

以客廳區域為例,將上面亮色版的客廳區塊命名為 “客廳.png” 存起來。
💡 Tips
開放區域的區塊邊緣做一點漸層處理,會在開燈的時候看起來更協調
(參考上面客廳、餐廳、玄關)
3. 準備控制按鈕
用任何繪圖軟體製作用來操作裝置的按鈕圖示,可以先預想想要控制的裝置有哪些狀態,一般最基礎狀態有這些:
- 燈光:關、開
- 風扇:關、開
- 窗簾:關、開啟中、關閉中、開
- 空調:關、冷氣、暖氣
大家可以依照自己的狀況來製作,如果沒有慣用的繪圖軟體這裡推薦試試看 Figma。
接著一樣把這些按鈕圖片命名存起來,今天會用到,懶得做的人可以直接另存下面的圖檔 (因為是不同時期做的,所以檔案命名邏輯有點不一致,別砲我…😂):











💡 Tips
可以做 gif 動圖,像是窗簾開關
4. 將平面圖、按鈕放入 Home Assistant
如果還不知道怎麼把檔案放進 Home Assistant 中的就請先 Google 找一下答案,把上面準備好的平面圖和按鈕圖片放到 Home Assistant 中,下面是我的配置給大家參考:
⚠️ 注意
要把檔案放在 ../config/www/ 裡,等等才能從 /local/ 拿到
config
┕ www
┕ ui
┕ 平面圖
┕ 平面圖.png
┕ 客廳.png
┕ icon
┕ light-on.png
┕ light-off.png
┕ curtains.png
┕ curtains-closed.png
┕ opening.png
┕ closing.png
┕ air-conditioner-off.png
┕ air-conditioner-on.png
┕ air-conditioner-heat.png
5. 新增放置平面圖的 Home Assistant Dashboard (可略過)
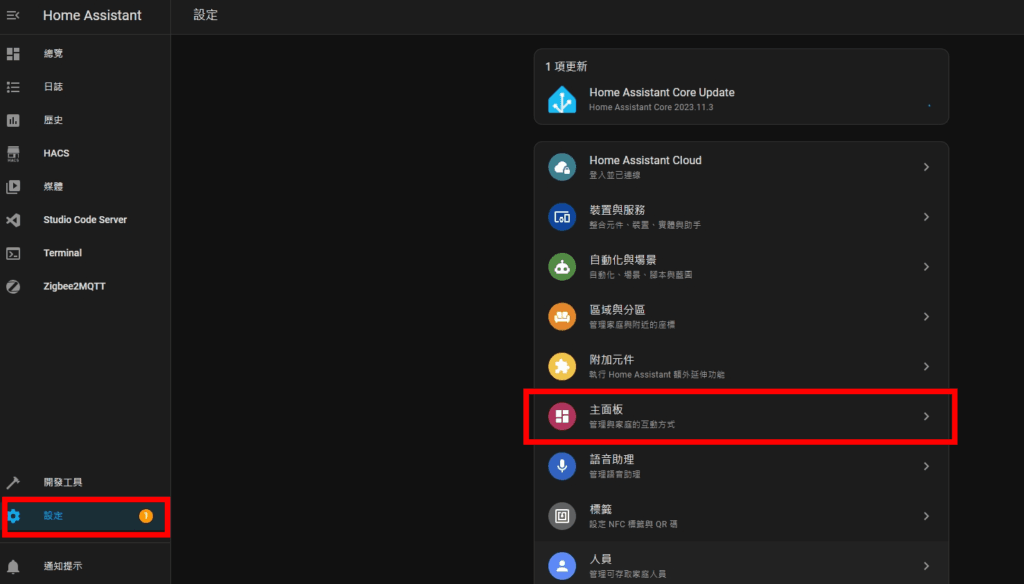
如果不想變更目前使用的 Dashboard,可以從「設定 > 主面板」進入 Dashboard 列表並新增一個。

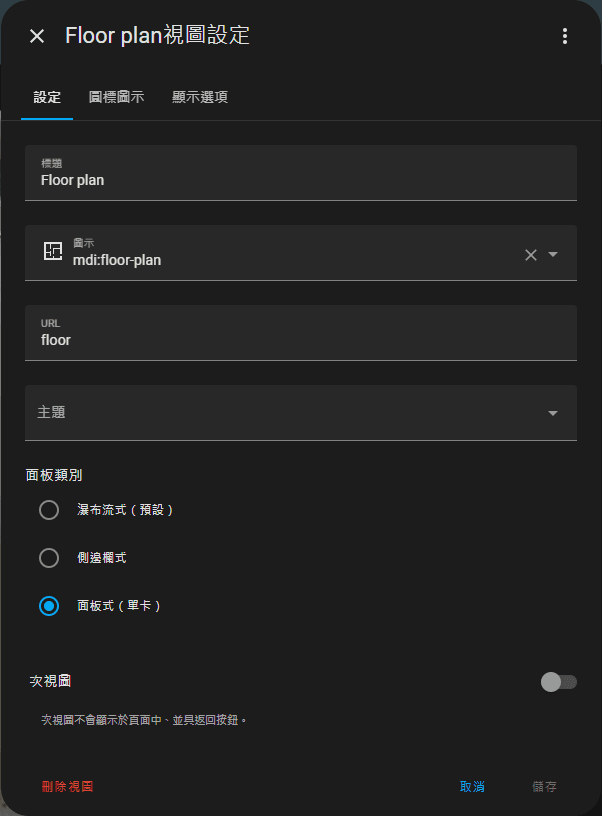
6. 新增視圖
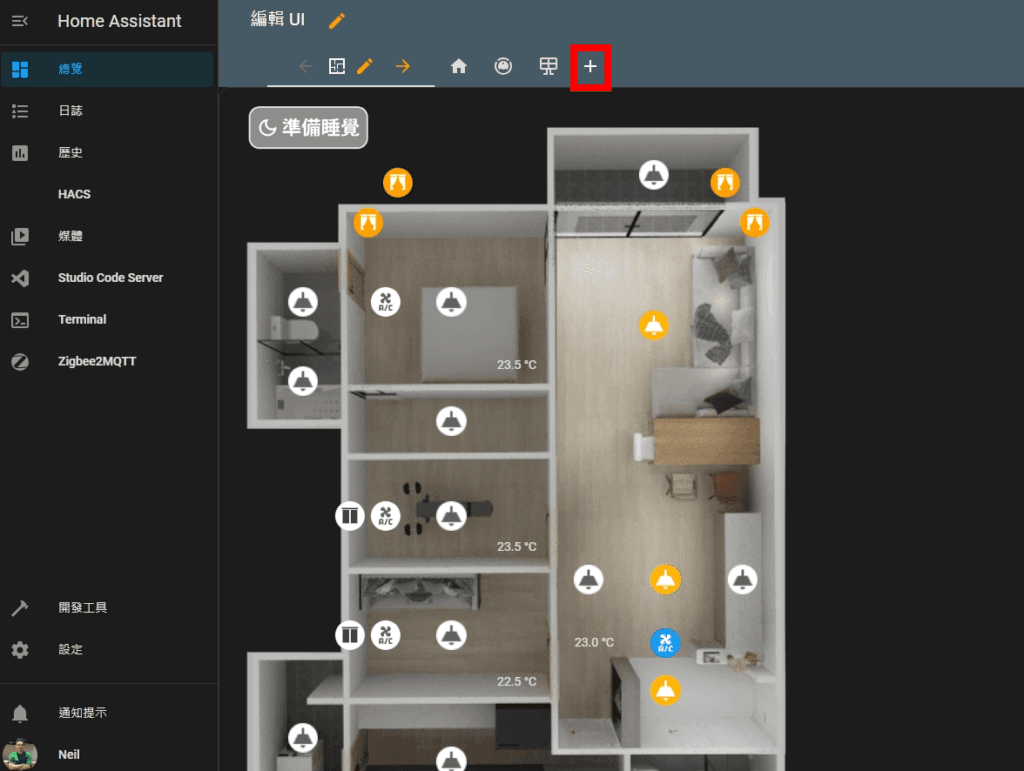
從 Dashboard 右上選擇「編輯主面板」,接著新增視圖。



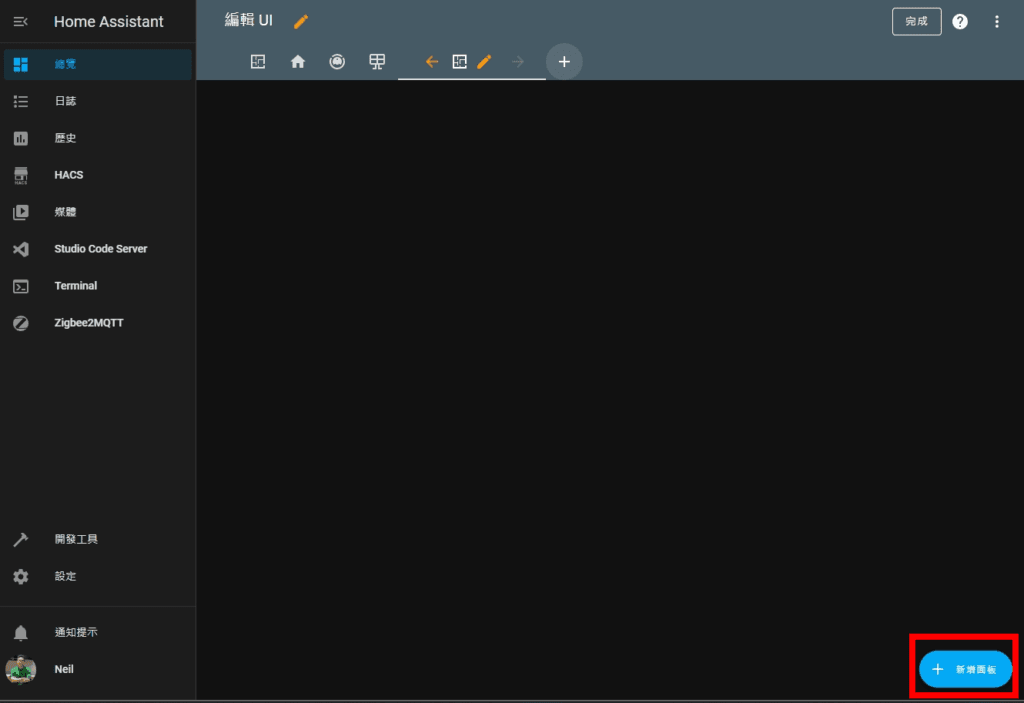
Step 1. 新增面板
右下角點擊「新增面板」,接著點選「手動」。沒錯,要開始寫 YAML 囉!別擔心,YAML 語法蠻簡單的,下面也會提供範例讓你複製、貼上,再看自己的需求微調吧!


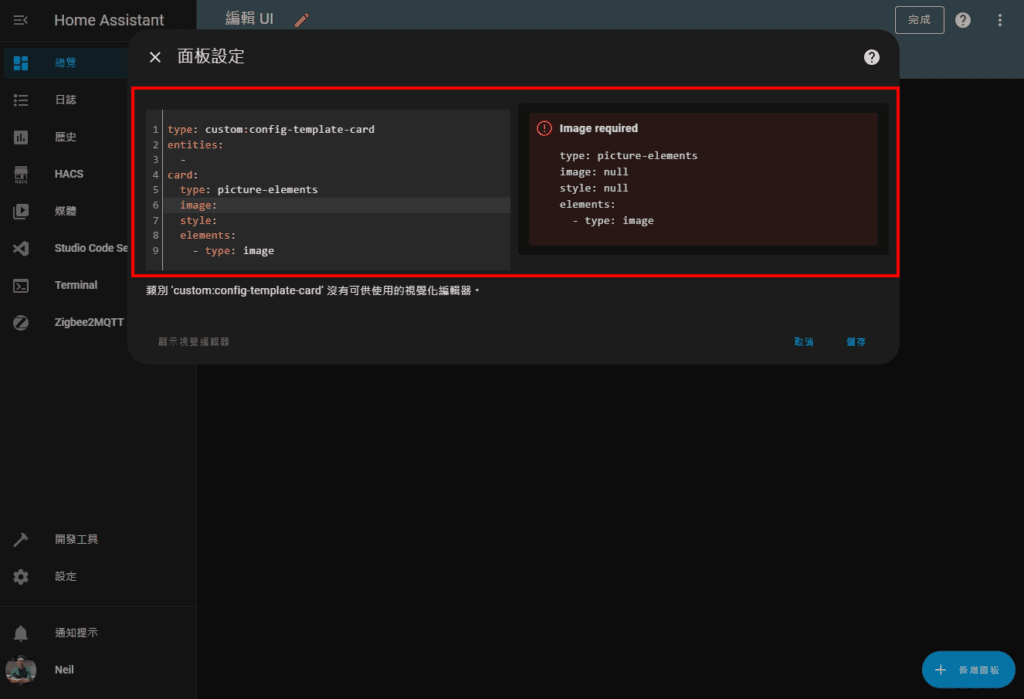
Step 2. 放入模板框架
直接複製下面的 YAML code 貼上,如果你有 coding 能力,下面快速看過應該就大概知道怎麼完成;如果 coding 經驗不多就先依步驟做,熟悉後再慢慢改。
type: custom:config-template-card
entities:
-
card:
type: picture-elements
image:
style:
elements:
- type: image上面這段 YAML code 是這次使用的大框架,這個 dashboard 是由 custom:config-template-card (Line 1) 這個面板組成;entities: (Line 2~3) 等等後面會用來宣告會使用到的實體 (entity) 讓後面操作開關反應更快;接著就是 card: (Line 4) 是這個面板的本體,後面會陸續把平面圖和各元件陸續填上。
貼上上方的 YAML code 之後在右側會出現錯誤,別擔心,這只是提醒我們有些必要的值沒給,下面帶大家陸續填上。
Template 中第 9 行是為了在下面的步驟可以正常顯示預覽而暫時放置,在接下來的 Step 4 開始會替換掉。

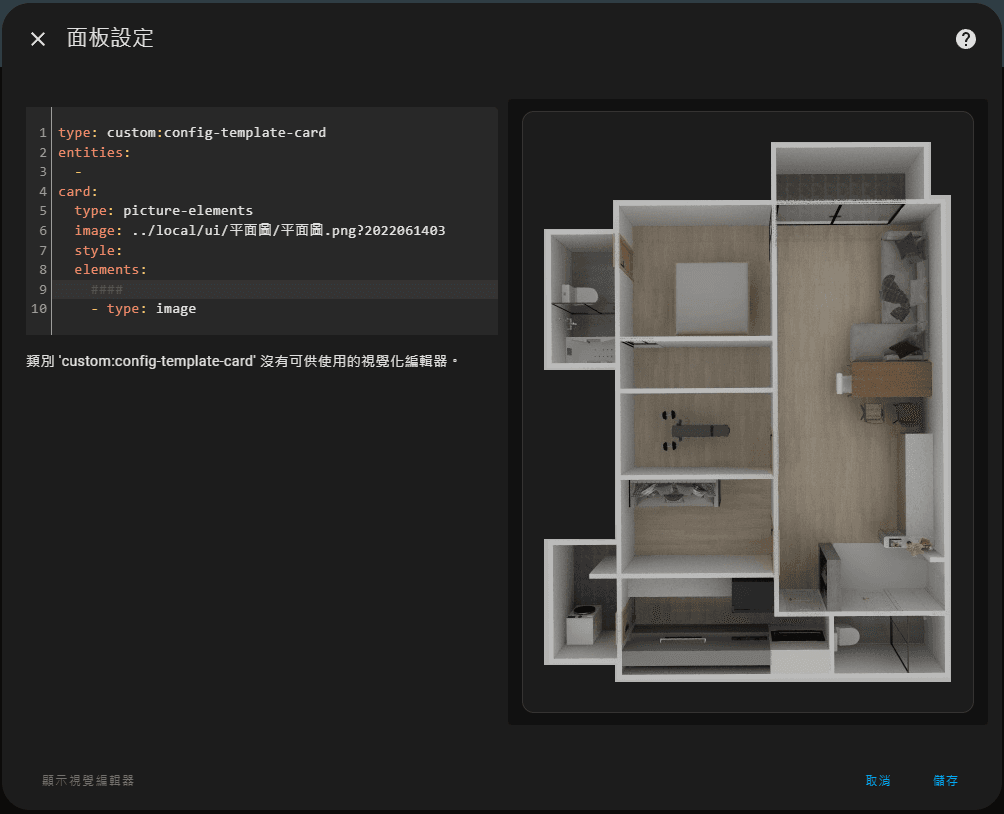
Step 3. 放入底圖
在原 code 第 6 行 “image:” 後新增底圖路徑 “../local/ui/平面圖/平面圖.png” (從這裡開始,只要和檔案路徑有關的都要依照自己放置檔案的狀況替換喔!)
⚠️ 注意
YAML 語法蠻嚴謹的,key (在這裡是 “image”) 和 value (在這裡是 “../local/ui/平面圖/平面圖.png”) 中間一定要有空格,組合後長這樣:
image: ../local/ui/平面圖/平面圖.png
type: custom:config-template-card
entities:
-
card:
type: picture-elements
image: ../local/ui/平面圖/平面圖.png
style:
elements:
- type: image這時候就會在右側顯示底圖,如果沒顯示記得檢查一下檔案路徑和檔名是不是正確。

Step 4. 疊上開燈狀態
接下來要把各別區域的開燈狀態疊上,下面是一組「區域開/關燈顯示」的 template code,把這段 template 替換 Step 2 YAML code template 中的最後一行,這時候右側的預覽不會有任何改變。
- type: image
entity:
tap_action:
action: none
style:
pointer-events: none
width:
top:
left:
state_image:
'off':
'on': - type: image (Line 1) 說明現在要放進 dashboard 的 element 的 type 是 “image”,也就是 “圖片元素”,在這次建立 floor plan 視覺化 dashboard 都是用圖片元素,後面遇到就不重複說明囉!
Line 2~12 就是 image element 的各個屬性設定,不同用途的設定各有不同,後面介紹各模板時再分別介紹,這裡先針對「開燈狀態模板」說明:
entity:是宣告在這個 element 使用到的 entity (實體),可以從 HA 的「設定 > 裝置與服務 > 實體」中找到,在這裡範例填上switch.xuan_guan_wu_kai_guan_2_l2(這裡別照抄嘿!請放你自己 HA 中的實體);這裡特別注意也要把 entity 放到最前頭的entities:區段,這樣燈光在開關時才會即時變更圖片顯示狀態。tap_action:這裡是宣告這個 image element 被點擊時要執行的動作是什麼,因為在這裡只是為了要顯示開燈狀態而已,點擊後不需要執行任何動作,所以這裡設定action: none。style:用來設定 image element 的顯示樣式,如果你剛好熟 CSS 的話,這裡可以用任何 CSS 屬性:pointer-events: none放這段是因為在我的做法,接下來每個區域都會 100% 疊圖在原圖上,為了讓點擊事件可以穿透,所以需要加上這行,以避免後面的疊圖影響前面的按鈕點擊。width:設定該圖片的寬,因為我使用的開燈圖是和底圖一樣大小,所以這裡設定100%,效果是開燈圖和底圖一樣大。top:和left:作用是設定圖片顯示的位置,這裡把 top 和 left 都設定50%,指的是將圖片從頂端往下推 “圖片高度 50%” 的距離,再從左往右推 “圖片寬度 50%” 的距離。state_image:設定 entity 在不同狀態時要顯示的圖片'off' :因為不需要顯示任何圖片,所以放一張透明圖/local/ui/平面圖/transparent.png(這裡就隨意放一張透明的 png 就行)。'on' :這裡就放在前面已經準備好的開燈狀態圖片/local/ui/平面圖/客廳.png
到這裡,整體的 code 會長這樣,讓大家對一下功課:
type: custom:config-template-card
entities:
- switch.xuan_guan_wu_kai_guan_2_l2
card:
type: picture-elements
image: ../local/ui/平面圖/平面圖.png
style: null
elements:
- type: image
entity: switch.xuan_guan_wu_kai_guan_2_l2
tap_action:
action: none
style:
pointer-events: none
width: 100%
top: 50%
left: 50%
state_image:
'off': /local/ui/平面圖/transparent.png
'on': /local/ui/平面圖/客廳.png這時候你可以手動開關燈來驗證一下效果。
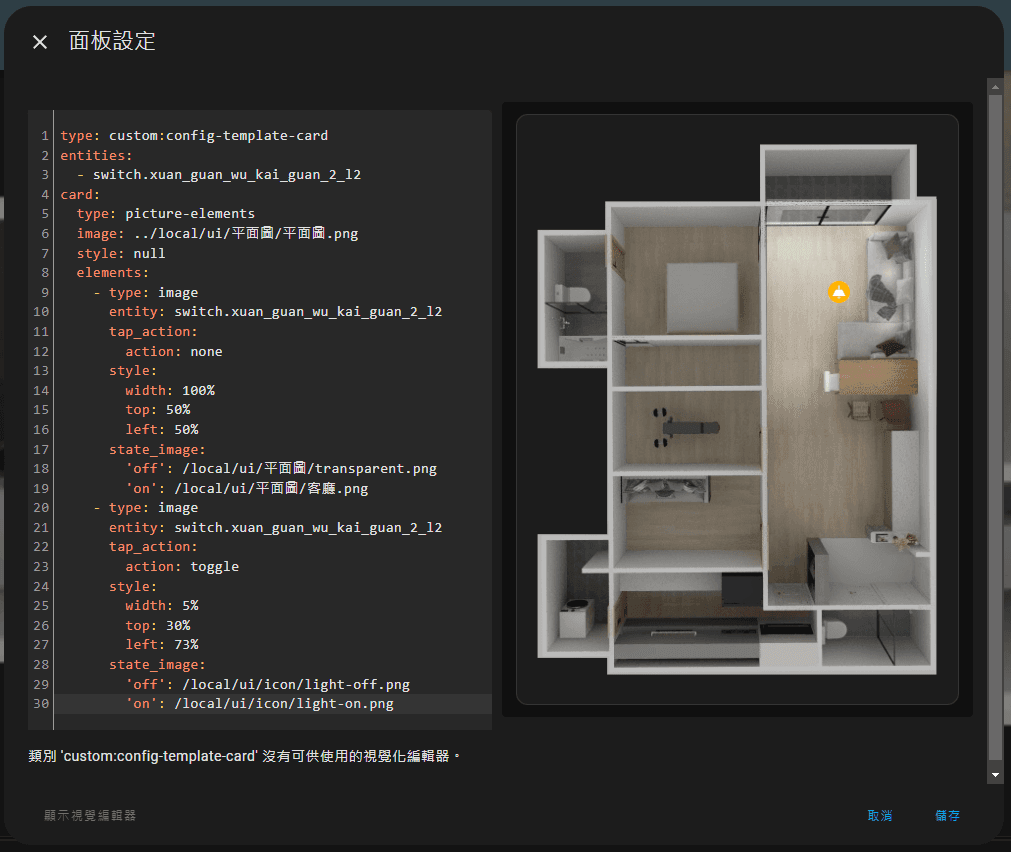
Step 5. 加入開關燈按鈕
同樣,先把下面的模板放到 code 末端。
- type: image
entity:
tap_action:
action: toggle
style:
width:
top:
left:
state_image:
'off':
'on':entity:的部分放上要控制的實體,這裡是要控制客廳燈光的開關,所以和前面用同一個實體switch.xuan_guan_wu_kai_guan_2_l2。tap_action:在這裡設定為action: toggle效果是點擊切換實體開或關。style:的部分width可以控制開關燈按鈕的大小,top和left和前面一樣是決定按鈕位置,這裡就完全依照你家的狀況去做設定。state_image:'off' :放上關燈時的按鈕圖/local/ui/icon/light-off.png'on' :放上開燈時的按鈕圖/local/ui/icon/light-on.png
來!對功課,加上開關燈按鈕後整體的 code 長這樣:
type: custom:config-template-card
entities:
- switch.xuan_guan_wu_kai_guan_2_l2
card:
type: picture-elements
image: ../local/ui/平面圖/平面圖.png
style: null
elements:
- type: image
entity: switch.xuan_guan_wu_kai_guan_2_l2
tap_action:
action: none
style:
pointer-events: none
width: 100%
top: 50%
left: 50%
state_image:
'off': /local/ui/平面圖/transparent.png
'on': /local/ui/平面圖/客廳.png
- type: image
entity: switch.xuan_guan_wu_kai_guan_2_l2
tap_action:
action: toggle
style:
width: 5%
top: 30%
left: 73%
state_image:
'off': /local/ui/icon/light-off.png
'on': /local/ui/icon/light-on.png這時候客廳的開關燈控制就已經完成囉!按那個小按鈕試試看吧!

接下來就依樣畫葫蘆把家中各個空間的開關燈狀態和按鈕加入吧!你的 Floor plan dashboard 雛型就完成啦!
同場加映
這裡分享其他裝置控制的模板,大家就視需要取用囉!
窗簾控制
- type: image
entity: cover.zhu_wo_sha_lian # 換上你的窗簾實體
tap_action:
action: toggle
style:
top: 12%
left: 30%
width: 5%
state_image: # 因為每種裝置的狀態值可能不同,所以這裡需要依照你的窗簾控制實體能區分哪些狀態再進行調整
open: /local/ui/icon/curtains.png
closed: /local/ui/icon/curtains-closed.png
closing: /local/ui/icon/closing.gif
opening: /local/ui/icon/opening.gif冷氣控制
- type: image
entity: climate.ci_wo_leng_qi # 換上你的冷氣實體
tap_action:
action: more-info
style:
top: 69%
left: 28%
width: 5%
state_image: # 一樣要看一下你的冷氣能區分哪些狀態進行調整
cool: /local/ui/icon/air-conditioner-on.png
heat: /local/ui/icon/air-conditioner-heat.png
'off': /local/ui/icon/air-conditioner-off.png
fan_only: /local/ui/icon/air-conditioner-fan.png分享你的成果!
恭喜你完成你的 Floor plan dashboard 啦!留言分享你的成果吧!
如果你嘗試了不同的做法,也歡迎在留言區跟大家分享!
Home Assistant 最高!





請教Neil,我的圖有做細部修改,重新透過samba傳到主機裡,但系統似乎有暫存機制,我一定要改檔名,才會讀新的圖,主機重新啟動也沒辦法,這有什麼方法可改善嗎?
Hi Jerry,
在你引用圖片的連結後面加上/變更 query string 可以讓瀏覽器忽略暫存
像是原本是:
image: ../local/ui/平面圖/平面圖.png如果你有更新 “平面圖.png” 這張圖,那在 YAML 裡你就改:
image: ../local/ui/平面圖/平面圖.png?20250404query string 裡面寫什麼沒關係,只要每次換圖片的時候改一下 query string 內容就可以了
等到整個平面圖都設定完成也都穩定了,把 query string 拿掉就好 (沒拿掉其實也沒關係,就看你自己在不在意)
成功了,感謝Neil,有你真好^^
目前測試 新增兩個開關時依切正常 到第三個時 前兩個不能用 第三個可以
我也碰到了類似的問題,copy的code明明完全一樣,但舊的裝置滑鼠移過去,原本鼠標切換到一隻手,代表可以按的,現在都不行了,但新增的沒問題。
你問題解決了嗎?
今天主機有更新最新的版本,好像更新後,就出現了這狀況。
Hi douglas,
檢查一下
entities:這段實體宣告是不是都有放
Hi Neil,又來麻煩你了
我測試了我與douglas碰到類似的問題,我先把截圖分享在google雲端,請Neil幫忙看問題點在哪?
https://drive.google.com/file/d/1AtGsdycbzWgAdAVZTqc1e_p_7txQ_LqF/view?usp=sharing
我的環境是用小米電扇和伊來克斯清淨機當成暫時的電燈,測試平面圖的功能。
我發現放在後面藍框的小米電扇是正常的,滑鼠移過去有手手,也可以按,但前面的紅框清淨機就不能按。
再把藍框和紅框對調,這兩個設備狀態就相反,也就是放code最後面的設備會正常,在前面不管有幾個設備,皆無法控制
Jerry,
看起來應該是因為疊圖導致點擊動作無法穿透
在換圖的部分 style 加
pointer-events: none試試看
問題解決了,再次感謝Neil的幫忙^^
另外再請教2個觀念的問題,請教Neil我是否認知有錯誤
1、我透過HACS把小米和伊來克斯的設備連進HA,這中間還是透wifi的方式來連結是吧!?在連結前還需要向官方取得API key、Access Token這方面的資訊,代表HA和設備之間的溝通仍然需要經過官方,只是可以取代官方的APP,全部整合進HA的APP一起控制?
2、經過測試,透過實體操作或原官方APP去操控設備,HA的app是沒辦法同步知道設備的狀態,相反則可以,這是正常的是吧!?例如,家裡的小米電風扇在出門前,被人用實體的方式打開,但人在外面,是無法透過HA的app知道設備忘了關,要連到小米的app才會知道!?
Hi Jerry,
1. 這個方式就是透過雲端整合,實際上就是用 HA 去呼叫小米/伊萊克斯去控制裝置
2. 不太正常,如果有這個狀況可能要看一下你顯示在 floor plan 的實體是不是真正可以代表該裝置的狀態,如果不行可能要換同裝置的其他實體試試看
謝謝Neil的解惑。我後來測試,發現使用「按鈕面板」去控制伊萊克斯清淨機(和Neil的同款)的開關,設備會在1秒左右就反應開或關了,但開的「狀態圖示」則慢很多,大約要等個30秒,關的「狀態圖示」則是正常,其它負離子開關的「狀態圖示」和監測燈開關的「狀態圖示」也正常,害我以為同步有狀況。我再測試看看好了,也許是那個地方沒設定好導致的。
Hi Jerry,
我自己測試是沒問題,但要注意的是因為是透過雲端控制,有多一層品牌中介,所以不適合快速切換開關,我自己測試點擊後大約 1 秒左右就同步完成了,記得要在 entities 裡把實體放進去,否則狀態顯示可能會有問題
hello Neil:
觀察了1、2天,似乎都正常了,可能是剛建置那段時間,碰到系統不太穩定吧!?
越玩越覺得水很深,也發現自已還有很多不足的,不知Neil是否能分享,教大家怎麼釣魚嗎?
例如推薦不錯的網站、論壇、FB社團、youtube影片,或是指導一下,除了YAML語言外,是不是會一些CSS語法也會有幫助,還需要會其它種語言嗎?
甚至開一個新教學方向,看到標榜有支援APP的非大廠產品(例如大陸的產品),教大家怎麼辨別能否接入HA,怎麼問客服?從哪裡可看到支援的文章或平台?這類的經驗談,我想對大家也很有幫助。
我目前想買海爾的熱泵電熱水器,海爾在世界來看也是大廠,也有自已的APP,從HACS也有找到海爾的套件,但似乎沒支援熱泵電熱水器,那是否就代表無法接入HA了?或是有什麼管道可以查得到呢?
對岸也有不少平板燈兼風扇功能的燈具,也是標榜支援APP連線,但皆是小廠,也不好辨別能否接入HA。這都是我目前碰到的問題,如果家電買的跟Neil分享的不一樣,就有點不知如何開始。
可能我還太嫩了,再玩個幾個月,也許我以上的問題就不是問題了,哈^^
Hi Jerry,
我通常從這些地方取得關於 HA 的資訊:
網站:
– Home Assistant 官方 Release note
– Automata – 家庭自動化社群
– 惟家居家智能
FB 社團:
– Taiwan Home Assistant 同好交流
– Home Assistant
YouTube 頻道:
– Smart Home Solver
– Everything Smart Home
– Home Assistant
程式語言的部分:
嚴格說來 YAML 不太算是程式語言 (先聲明,以免有些人很介意🤣),不過如果把這些 “看似” 程式語言的資料格式或是樣式語言都算進來,以 HA 中使用深度排序 (越下面越深):
– YAML (資料格式):HA 環境中很多地方會用到的設定檔用語言。
– CSS (樣式語言):用來調整介面樣式 (字體大小、顏色、圖片、位置…等)。
– JSON (資料格式):如果有用 Node-RED 應該會碰到。
– Jinja2 (Python 模板語法):自動化或是 Dashboard 玩深一點可能會碰到。
※ 但其實現在的 HA 就算不會上面這些也都可以把智慧家庭弄的很完整了,不見得要給自己這麼多壓力,但如果有興趣多了解一些也不錯
關於裝置支援度
這其實很難一概而論,現在就算家電本身不支援,還是有很多不同的方式可以把傳統家電接入 HA。
另外像海爾這種 case,也確實需要深入研究,通常我會做的就是在網路上爬大量的資訊,通常都會找到其他人做過的嘗試,剛好我最近在查其他資料的時候有看到有人分享海爾熱水器接入 HA
但也確實像你講的,多碰一段時間,就會越來越了解這些細節了 🤣
非常感謝Neil無私的分享,您提供的這些網站對我幫助很大。我先收藏好,再來慢慢消化^^
也期待之後Neil的產業新訊與教學文章
請問Neil,我在step2就卡住了,code貼上去後,系統出現「解析 YAM 時發生錯誤:duplicated mapping key (行:5、列:1)」的錯誤訊息,我是漏了什麼步驟嗎?
Hi Jerry,
需要你分享一下錯誤畫面的截圖,才能判斷問題在哪~
這平台似乎不能貼圖,我放google雲端好了,再麻煩Neil啦^^
https://drive.google.com/file/d/1-5AUVNNGVbkFR9WTGdWDNI2ldReuBrUu/view?usp=sharing
Jerry, 看起來是縮排問題,YAML 對縮排規則很嚴格,YAML 是透過縮排來識別從屬關係

解決了,果真是縮排的問題,感謝Neil的幫忙^^
Neil 大大, 想請問action: toggle但實際上卻只有幾個圖是可以真的點擊,請問這部分是哪邊寫錯了呢?
Hi Paul,
你的實體是什麼類型的?會不會你的實體沒有 toggle 功能?
使用 Figma 切圖,取得各個區域的開燈狀態 => 有沒有簡易步驟,或是概念描述,沒天分😂,我試了無法達成Neil的需求QQ,邊緣漸層怎麼用,跪求教學
Hi Darren,
邊緣漸層的做法可以查 “musk” 這個關鍵字試試看喔
請問各區域的溫度顯示有沒有作業可以抄XD
Hi Darren, 我整理整理再更新上來~
Hi ! Neil:最近成功把Dyson、冷氣成功新增進去HA,並且使用home bridge把這些設備接到HK裡使用,有遇到兩個問題想請教:
1.一些在HA有用的開關整合進HK後變得很多很雜,我只想挑幾個用得到的在HK裡控制,有辦法解決嗎?(比如說在HA裡,冷氣可以控制nanoe、智慧感應,在HK變成開關1、開關2…..,這些我不需要)
2.HA總覽部分,新增了一堆裝置後異常凌亂,現階段我無法像您用平面圖,但想要歸類排列,應該如何整理?搜尋多文章都不可得…..
以上再麻煩您不吝賜教,或者有教學文章可以帶我認識HA這個APP….
Hi Richard,
1. 從「HomeKit Bridge 整合實體 > 設定 > 傳送」這裡可以設定要排除的裝置實體
2. 可以先用內建的面板建立你自己的總覽 Dashboard,一般常見的做法是用房間區域分區塊,或是用裝置類型 (開關、冷氣…etc) 分區塊
好的,我再來試試看,謝謝Neil
對了~HA手機或電腦APP只針對在同一網域內才可使用,有關遠端操作HA(用手機的4G網路連接),Neil您這邊的解決方案是?可否供小弟參考?現階段我是將各種開關都連到HK,用HK操作
Hi Richard, 可以考慮直接訂閱 Home Assistant Cloud 服務,是目前最簡單的做法,可以從「設定 > Home Assistant Cloud」訂閱啟用
太好了,網路上有看到很多DDNS….我覺得麻煩,這樣就方便多了,感謝~~~
Neil 大 您好:
想請問VIZO的零火線開關雙切,目前看到官網說要用app 設定才行( https://vizo.com.tw/vizo-wifi/#c ) 想請教您是直接接到HA,不用他的app 設定雙切嗎?
Hi Geo, 沒錯喔,是使用 HA 的自動化功能做兩個開關的連動
感謝分享~但我的在按了按鈕之後floorplan上的圖示不會變更,一定要關掉HA的葉面重開就會變更了。請問這個是哪邊需要調整嗎?
Hi Louis, 最上面的 entity 宣告有做嗎?
補充一下放平面圖那段(Step 2. 放入模板框架),要先到HACS下載Config Template Card才能使用
下載後會自動產生www資料夾(等同/local(?), 這段我困惑了一陣子XD)
Good~ 感謝你的補充,對想做的人肯定很有幫助XDD
Neil 大大,想請問關於 VIZO 智能開關接入 HA 後設定雙切的問題,目前使用 Node red 來編排兩個智能開關的雙切流程,問題在於如果很快的連續按壓兩下 VIZO 智能開關的按鈕後,就會觸發無限開啟又關閉又開啟的無限迴圈@@家裡變成 Disco,想請問你們家裡是不是也有使用雙切的應用呢?感謝~
Hi Jason, 我用這個 blueprint 它處理得蠻好的,可以試試看
https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgist.github.com%2Fmatrix2669%2Fbb539014fb5ca8e6279a41c1121be677
如果不太會使用 blueprint 可以參考這篇:https://neiltw.com/home-assistant-blueprint-automation-setup-guide/
請問酷家樂是如何註冊的,現在都是要大陸手機
我是用 QQ 登錄,它另外還有微博登入,試試看囉