雖然我個人比較習慣使用平面圖控制,但平面圖 Dashboard 設置有一定難度,對程式小白來說不太容易入門,今天就來介紹剛入門 Home Assistant 在不依靠任何外掛也不碰 YAML coding 的前提下怎麼建立最基礎的 Dashboard!
如果對平面圖 Dashboard 有興趣的朋友,就直接參考這篇囉:
目錄
先看看最終成品
在開始之前先做一些基本目標設定:
- 因為透過手機 APP 控制是 Dashboard 最頻繁也最方便的使用場景,所以今天介紹的設定都會優先考慮手機操作。
- 今天會以最常見的「區域分割」的方式設定 Dashboard,未來你可以再依自己的使用習慣調整。
- 今天會使用最常見的裝置類型:冷氣、開關、窗簾,如果你家中有其他類型裝置,再依需求自行增加。
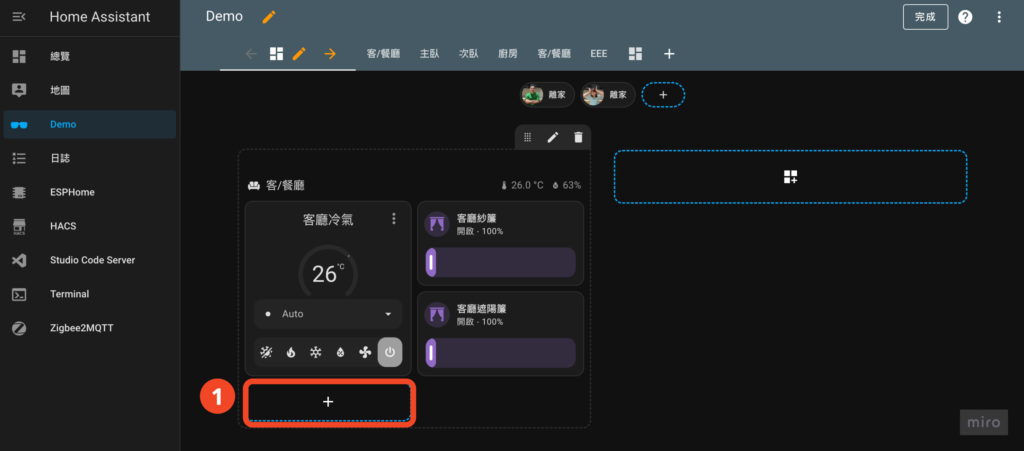
Step 1. 新增畫布
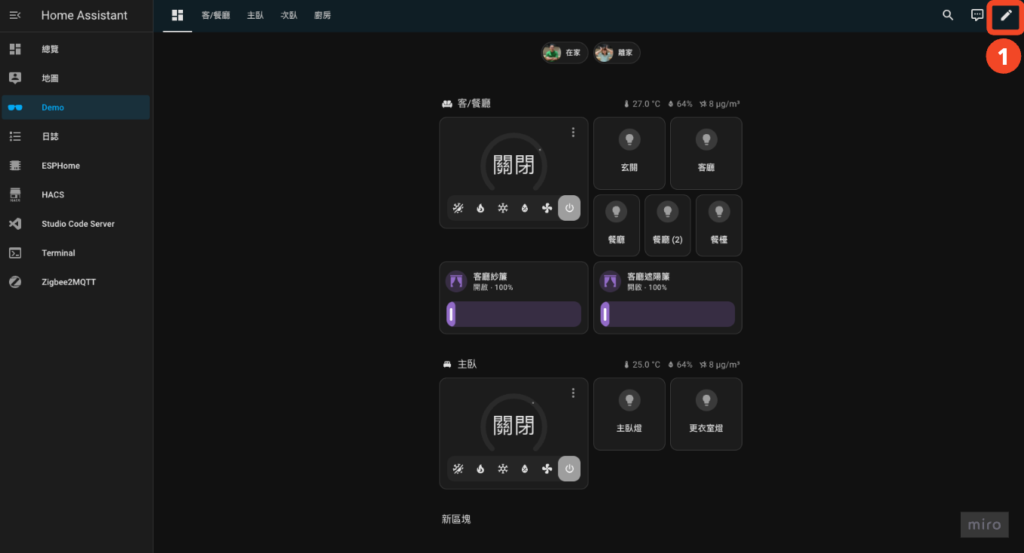
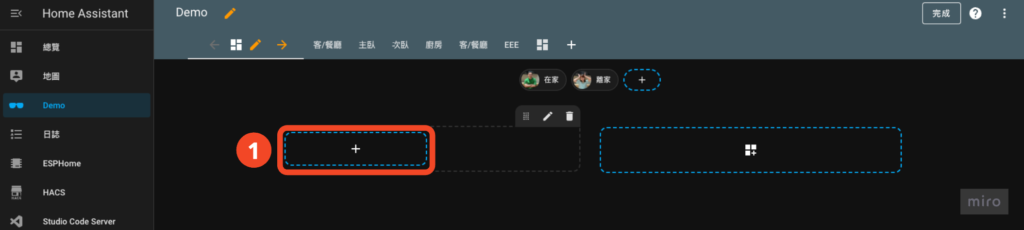
- 找到你的 dashboard 點擊右上鉛筆 icon 進入編輯模式

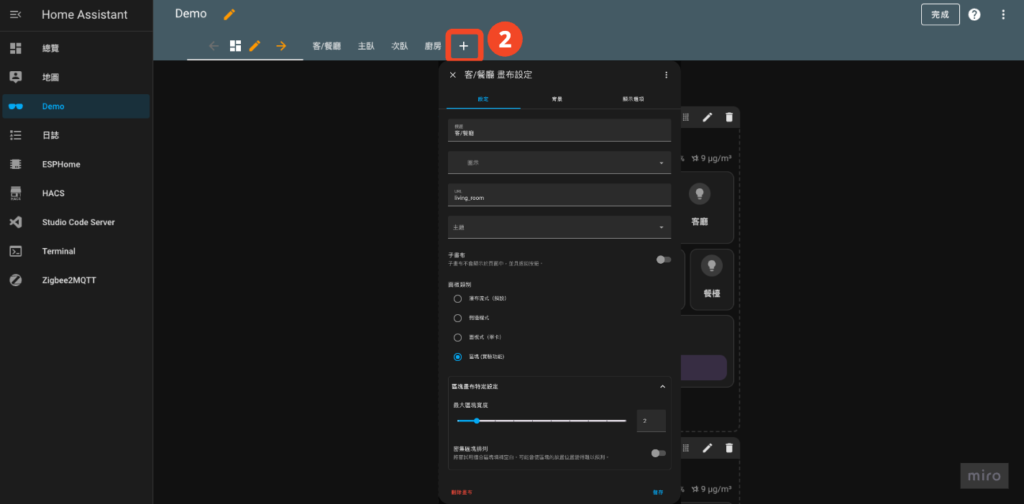
- 點選「+」並輸入畫布資訊
- 標題:顯示在畫面上畫布切換頁籤的文字 (就是「+」左邊的那些),盡可能簡短好識別
- 圖示:選擇圖示之後頁籤上就只會顯示圖示,可以讓整個畫面更簡潔,但要注意圖示能否幫助精準識別該頁籤的內容,以今天的 demo,總覽的部分我選擇用圖示,其餘畫布都直接用文字標題
- URL:在比較進階的應用才會用到,這邊就先輸入該畫布對應的英文名稱就好。
- 主題:有另外安裝主題才會用到,可以先忽略。
- 子畫布:也是比較進階的應用才會用到。
- 面板類別:今天選用「區塊」
- 最大區塊寬度:這指的是一個橫列最多容納幾個區塊,預設為 4,設定為 2 我個人認為比較適合,當然如果你的螢幕比較寬或是你常用桌機、平板控制,也可以把數值拉大一些。

其實畫布設定完之後就完全可以自由發揮了,但有鑒於有些朋友可能對於建立智慧家庭 Dashboard 完全沒想法,接下來就介紹一些基本款的設定 😎
Step 2. 設定實體章
除了「面板式」類型的畫布之外,在畫布的開頭都預設有「實體章」的區塊。
「實體章」可以讓你快速查看實體的狀態,同時可以快速操作實體 (e.g. 全關燈),最基本應用就是顯示家中成員在家、離家狀態。
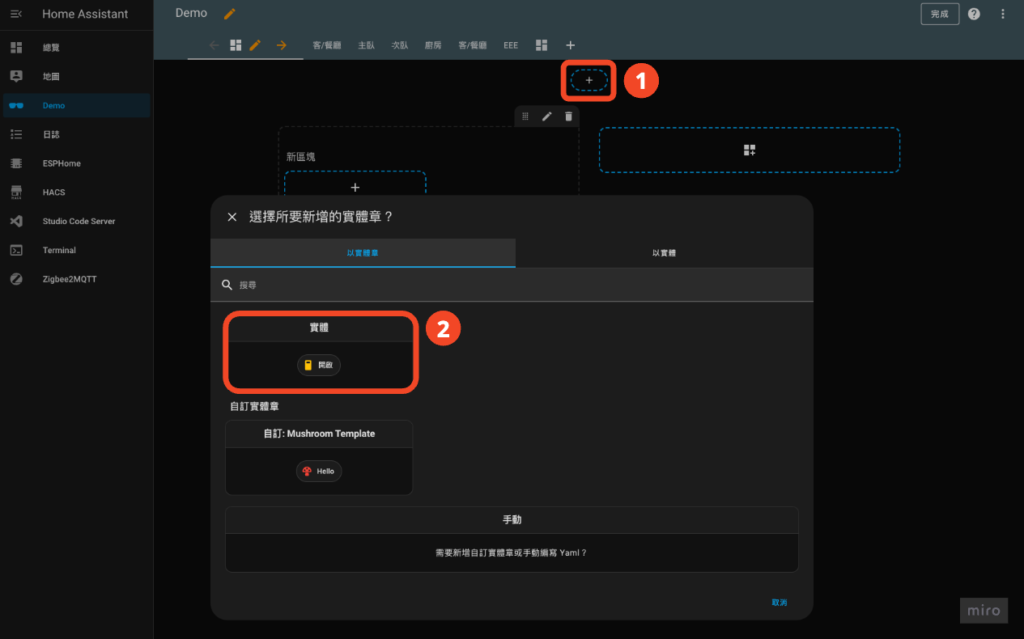
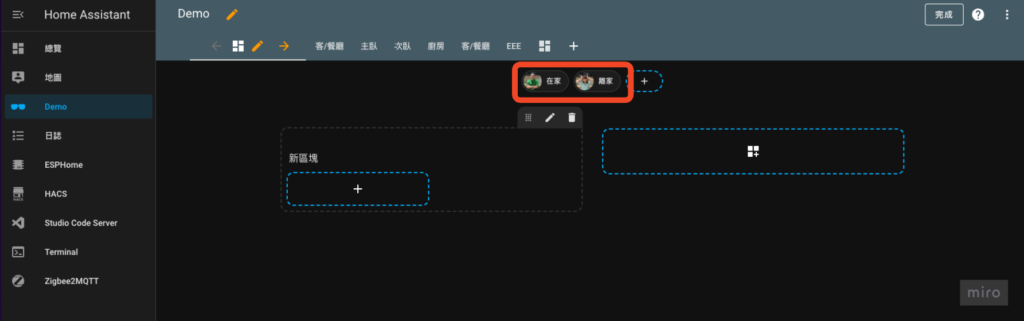
- 點擊畫布頂端膠囊形狀的「+」
- 選擇「實體」

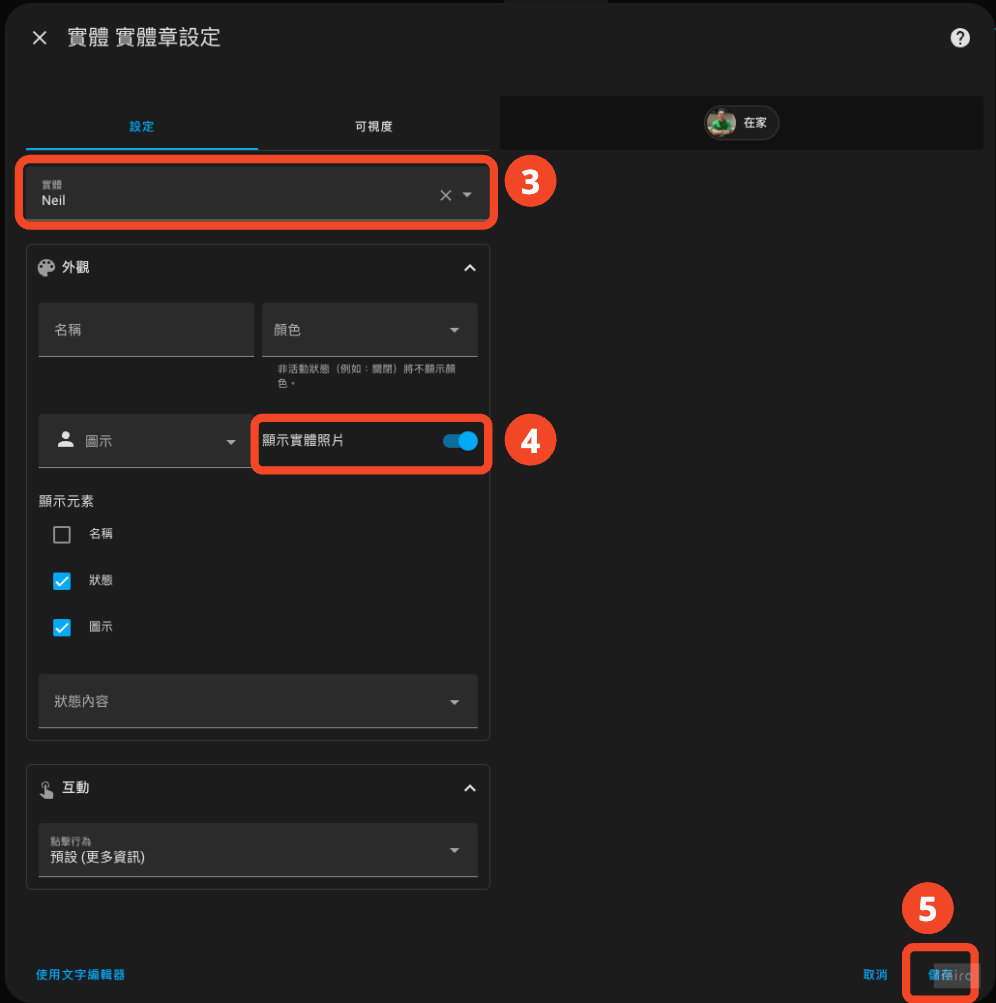
- 選擇對應的人員實體
- 開啟「顯示實體照片」(也可以不開,但我覺得顯示頭像比較好看)
- 點擊「儲存」

把家中成員都設定上去之後就可以在畫面上看到每個人在家和離家的狀態囉!點擊還可以看到成員最後定位地點的地圖。

Step 3. 設定區段標題
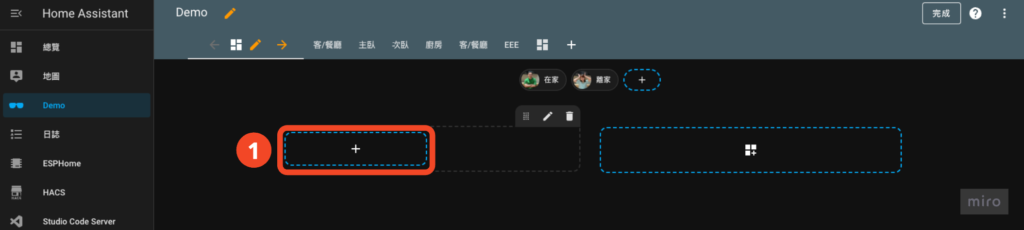
- 點擊區塊內的「+」
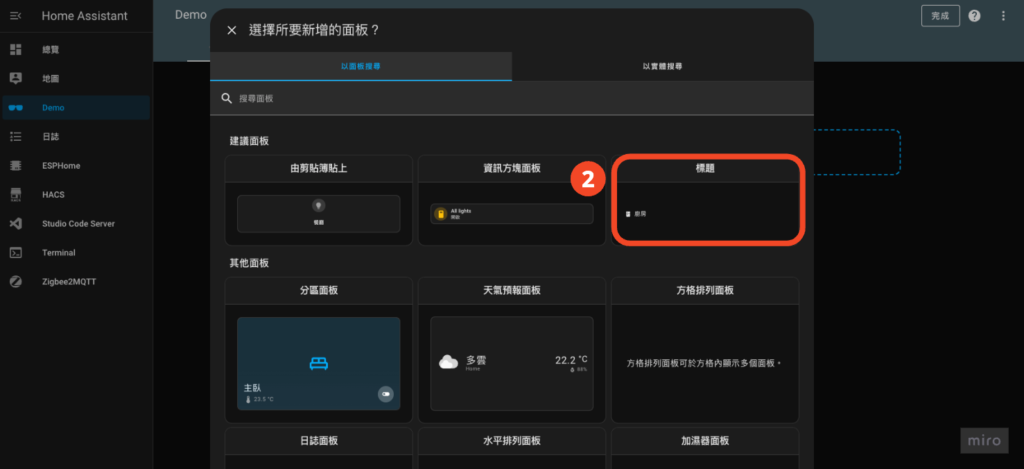
- 選擇「標題」


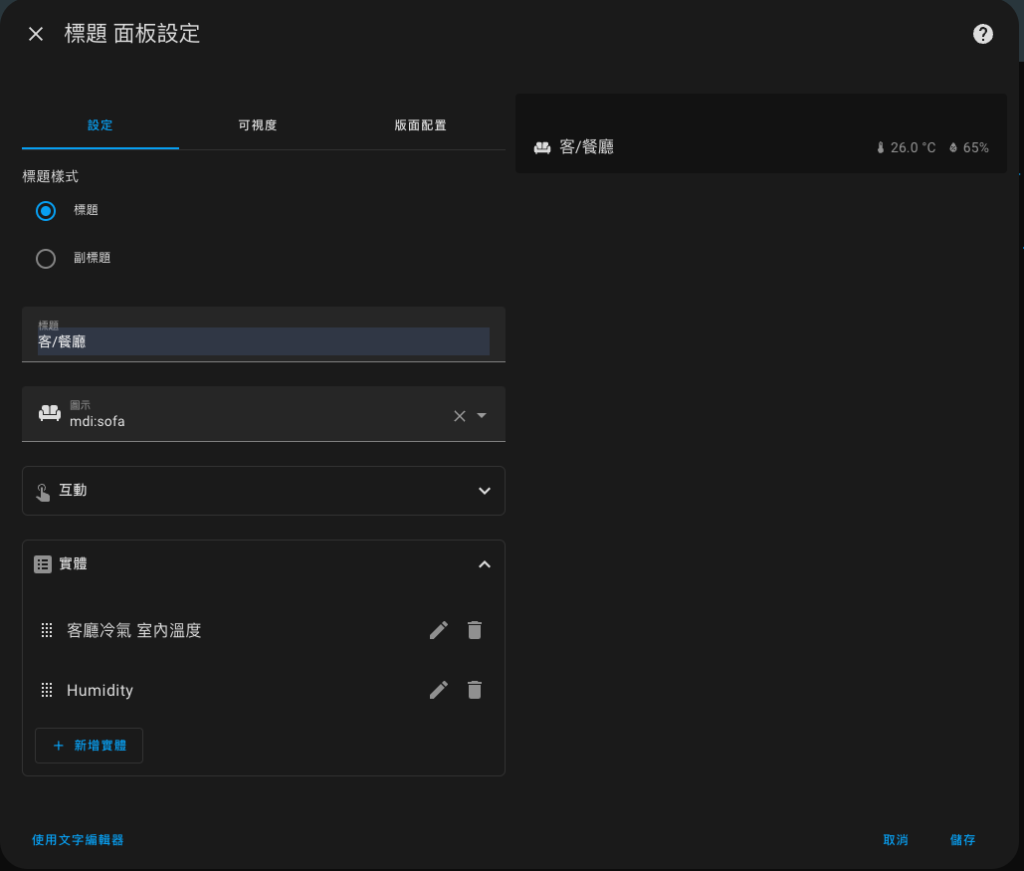
- 設定「標題」
- 標題:設定你對這個分區的命名。
- 圖示 (可選):選擇適合代表這個房間 (或分區) 的圖示。
- 實體:這是 Home Assistant 2024.10 的新功能,可以將實體的狀態顯示在標題卡的右側,這裡我選了室內溫度和濕度,你也可以試著選擇其他想要顯示的狀態。

Step 4. 設定溫控器面板 (空調)
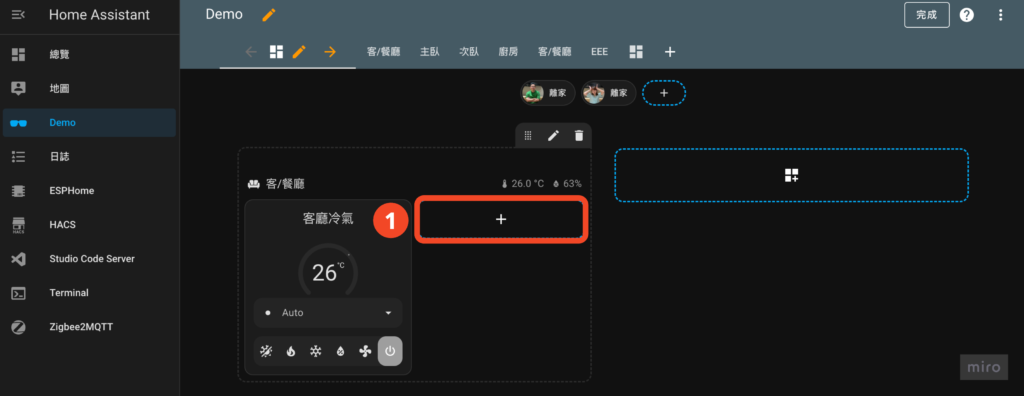
- 點擊區塊內的「+」
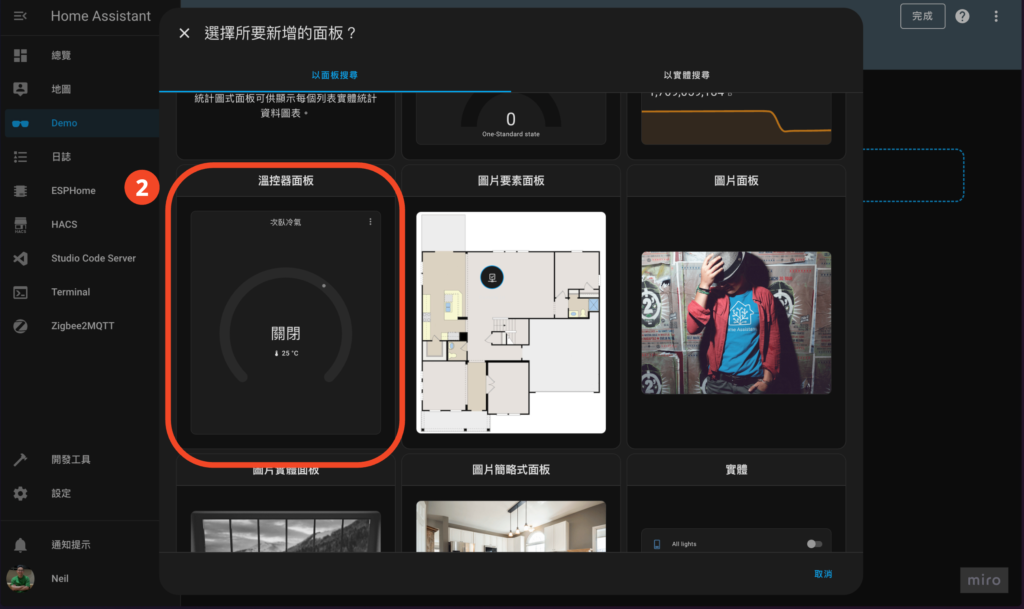
- 選擇「溫控器面板」


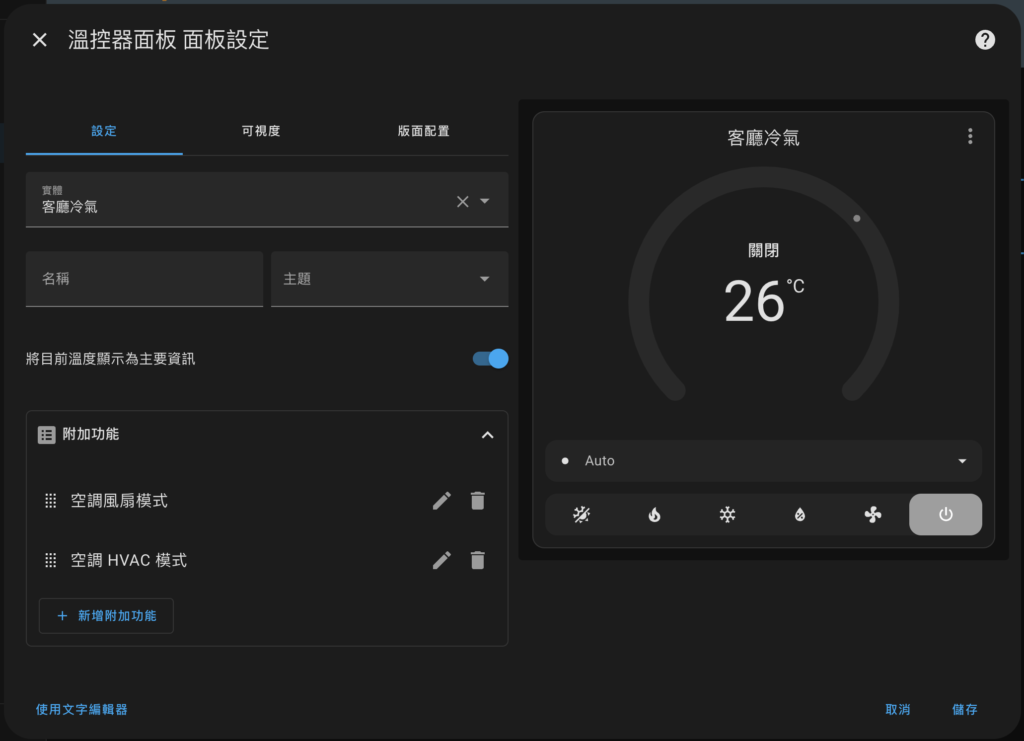
- 設定「溫控器面板」
- 實體:選擇所屬區域的空調實體。
- 名稱:設定顯示在介面上的名稱,如果沒有輸入則直接使用實體名稱顯示。
- 附加功能:我這邊選擇「風扇模式」、「HVAC 模式」,不同品牌、不同整合方式可能有不同功能,你可以依自己的狀況和需求選擇功能。

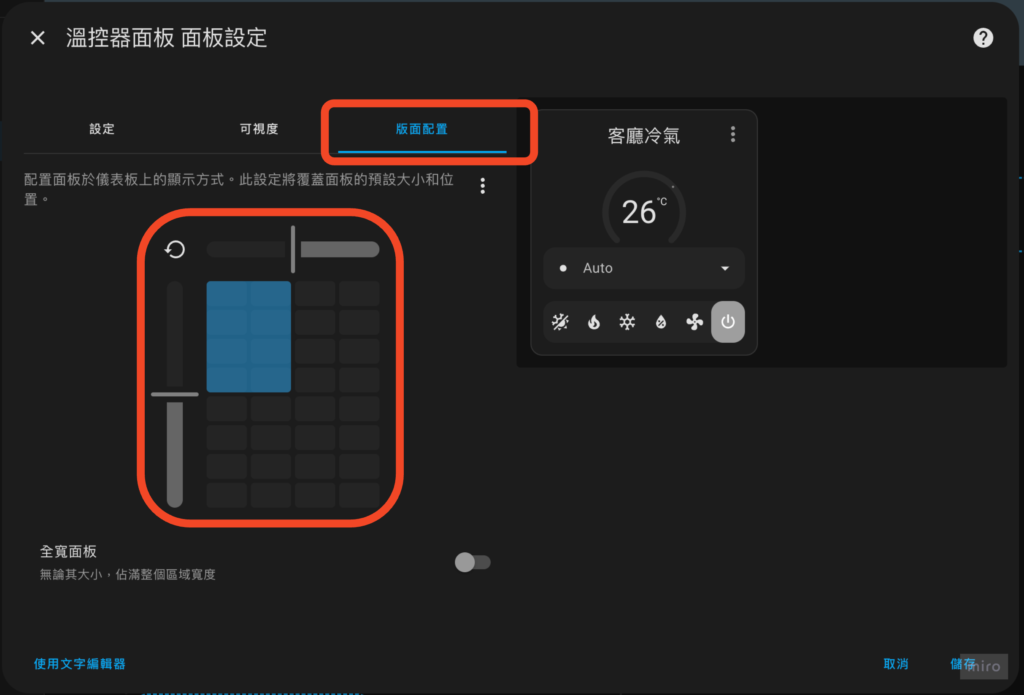
- 調整「版面配置」:為了讓最終 Dashboard 更緊湊一點,我選擇將溫控器面板縮小一點,這裡完全可以依照自己的喜好調整。

Step 5. 設定窗簾卡
- 點擊區塊內的「+」
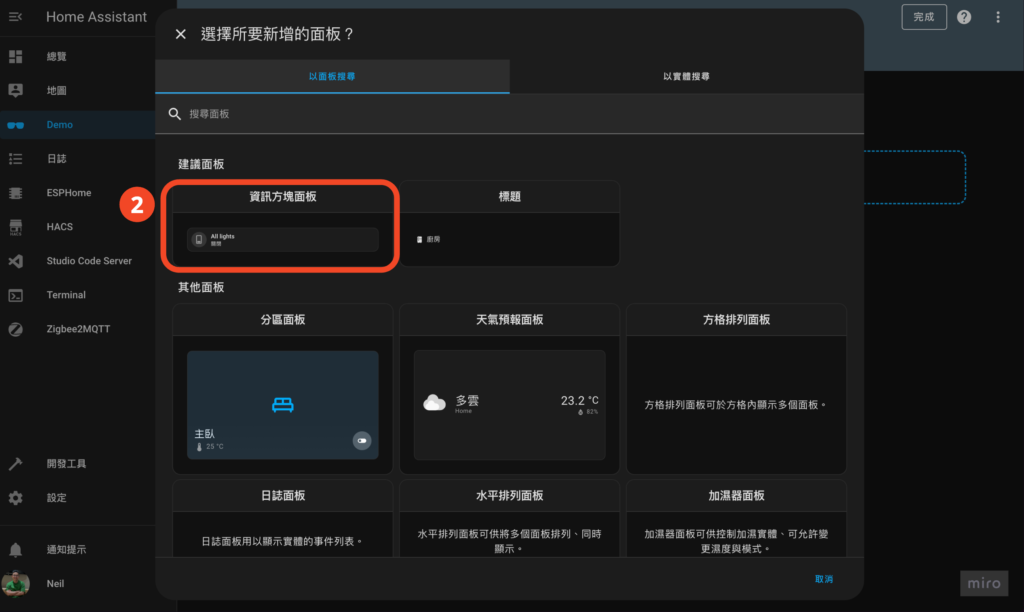
- 選擇「資訊方塊面板」


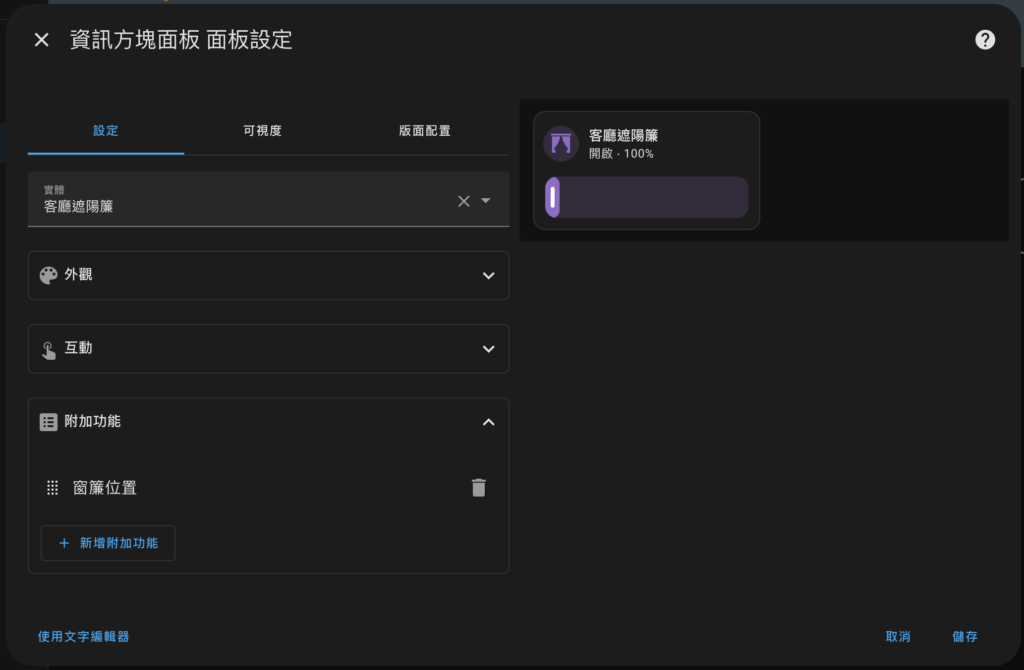
- 設定「資訊方塊面板」
- 實體:選擇所屬區域的窗簾實體。
- 外觀:可以自訂顯示名稱和圖示,視個人需求選用。
- 附加功能:我這裡選最常使用的「窗簾位置」。

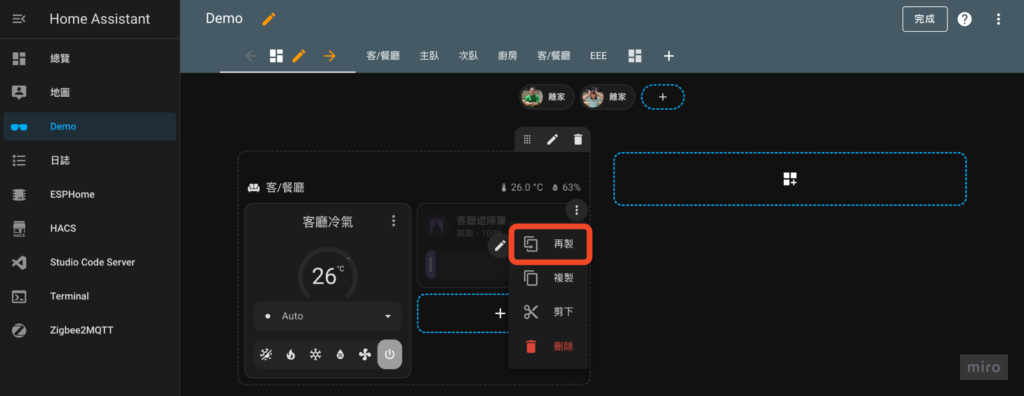
💡 可以使用「再製」功能快速建立類似的實體卡

Step 6. 設定開關卡
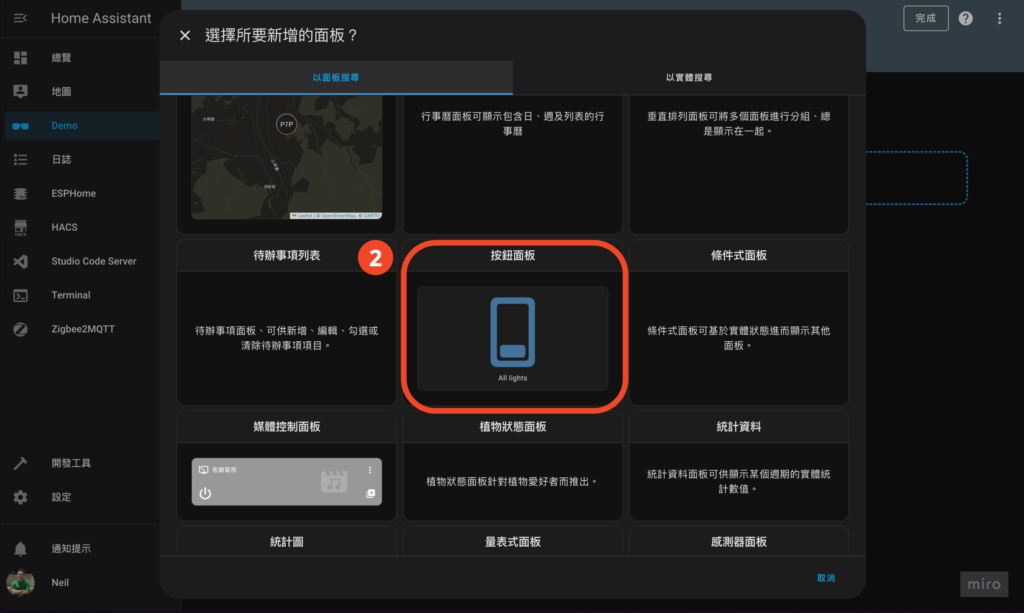
- 點擊區塊內的「+」
- 選擇「按鈕面板」


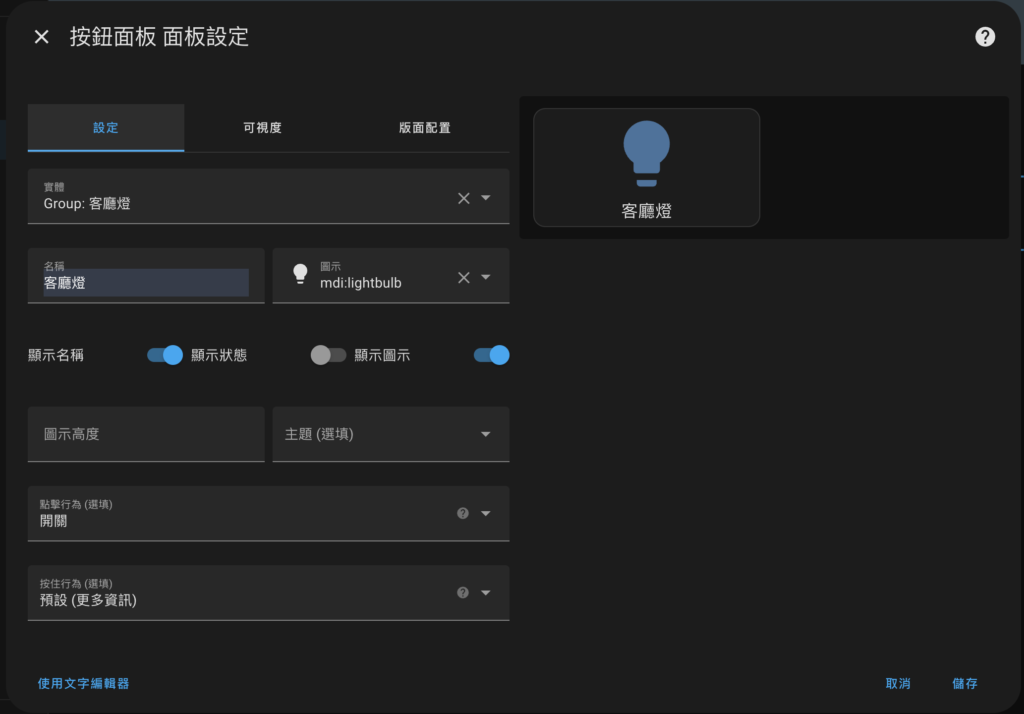
- 設定「控制面板」
- 實體:選擇要控制的實體。
- 名稱:不填則直接顯示實體名稱。
- 圖示:不選則使用實體原始圖示。
- 版面配置:就依想要的配置調整。

大功告成!
接著就依樣畫葫蘆把各個區域設定完成,Home Assistant 最基本的 Dashboard 就完成啦!Home Assistant 入門就是這麼簡單,不用安裝額外的外掛也不用編寫 YAML 就可以完成一個簡單的 Dashboard。
未來可以再視使用狀況逐步強化自己的 Dashboard,把 Home Assistant 打造成適合自己的樣子!



Neil,請問之後會教學外網連入home assistant 裝置嗎?因為爬文後做設定一直失敗😓
Hi Hsu,
請耐心等待囉~原本想走 DuckDNS,但看起來 DuckNDS 會有各種問題,正在嘗試 Cloudflare solution
Hi Neil哥,
上面的面板應該要新版HA才有支援,
請問你都會跟上最新版嗎?
官方demo的Dashboard蠻好看的
也可以給大家一個參考跟試用XD
https://demo.home-assistant.io/
Hi Mark, 會耶,看到更新我都直接按 🤣